

the DOM-visibility walls between Shadow hosts and their inner Shadow DOM, are traversed by /deep/.

That selector is “shadow-piercing” because of the /deep/ combinator. The /deep/ combinator was fixing that hole: In a regular Web page, meaning a Web page that does not use Shadow DOM at all, you can select all text input fields inside a div element through the following CSS selector:īut, as we saw above, if your document has a containing a shadow host itself containing a shadow, the selector above will not see it. Long ago, CSS Selectors had a “shadow-piercing combinator”. We just don’t see these forms through regular DOM calls.
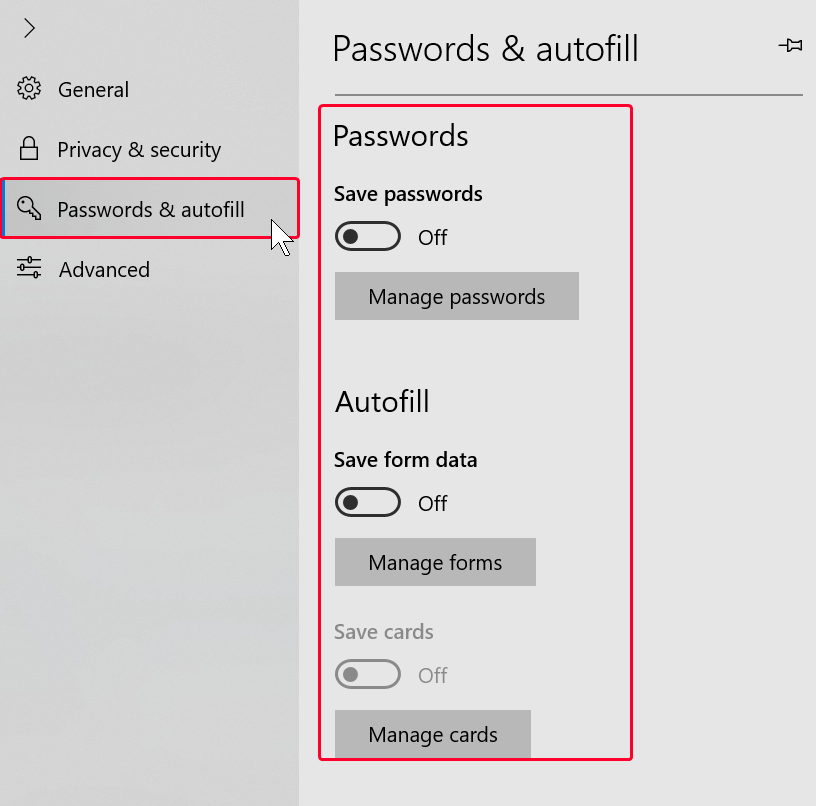
DASHLANE FOR FIREFOX PASSWORD
That’s why all Password Managers on the market -(until recently), including Dashlane- silently but completely fail at analyzing and autofilling Web pages using Shadow DOM for their login or signup pages. Queried from the document through regular DOM calls.

This Web page makes heavy use of nested Shadow trees.Īll of the form is included in a Shadow DOM and cannot be It uses Shadow DOM which is visible in the screenshot of the Inspector. In the screenshot below (Chrome), you can see the login form of a well-known bank and a view of its markup. You can easily see Shadow DOM in action using the Inspector in your preferred browser.
DASHLANE FOR FIREFOX INSTALL
Users can install Dashlane on their mobile devices or as an extension to their Web browsers on desktop and laptop computers. For instance, calls to document.querySelectorAll().ĭashlane is a leading Password Manager and data protection provider. In short, each component (with its inner markup, styles and JavaScript-based behaviors) is attached to a host element (the Shadow host) that “hides” all inner contents (the Shadow DOM) from regular DOM calls. The Shadow DOM is a standard Web technology implemented by all modern browsers (Chrome, Firefox, Edge, Opera, Safari, on both desktop and mobile) which allows you to componentize Web markup and behaviors. Thanks to the engineers at Dashlane, this limitation has been overcome, making way for even better usability on a wider range of websites than before. The usage of Shadow DOM on a given webpage has historically presented problems for password managers because “shadow” fields are hidden from normal DOM calls, meaning autofill can’t work for a login credential or address form, or any other data which might be relevant for the given page.


 0 kommentar(er)
0 kommentar(er)
